
University of Kansas 2008
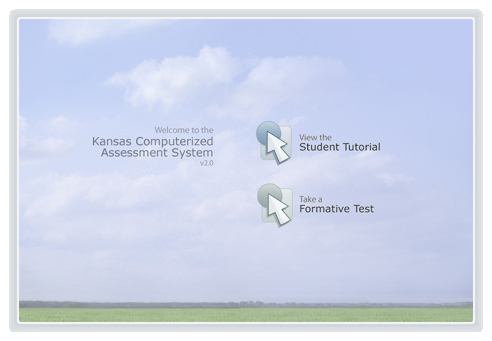
Kansas Computerized Assessment System
The Kansas Computerized Assessment system (KCA) meets the requirements of the federal No Child Left Behind act (NCLB). The project provides an online testing interface for students in addition to online training tools, tutorials, and practice tests for both student and teachers. In 2006, the system delivered 2.7 million computer-based statewide NCLB assessments across multiple states. This project is a browser-based adaptation of the current java client.
Progressive enhancement
An all-in-one-page progressive enhancement design allows the test to track highlighter information as well as ensure the student's testing experience will not be interrupted between questions. The all-in-one-page design also allows a variety of accessibility features. With JavaScript turned off, the test is plain, structured, accessible HTML. Navigation is handled with the location hash.

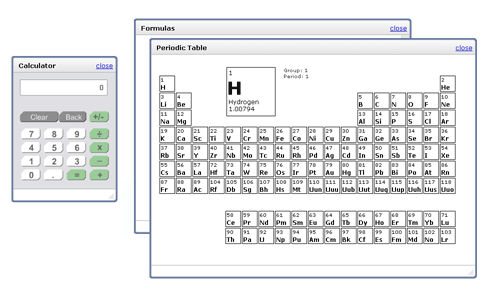
Drag and drop tools
Unobtrusive JavaScript scans the page for any semantic tool sections, and if found, loads the information into a tool window, and generates the appropriate tool button. CSS classes determine tool visibility per test section. Tools can contain images, Flash, or iframes, and will cover IE6 select elements. The periodic table is built with XSLT, and since it is all within an iframe, it is fully interactive with or without JavaScript (graceful degradation).
Keyboard navigation
Universal keyboard navigation is also explored. The design uses keyboard navigation conventions that are enhanced with JavaScript and style so that the user experience will be similar if not identical across all platforms. This also considers additional means of focusing and controlling scrolling elements with keyboard control, across all platforms.
User-centered design process
The project uses a user-centered design approach with project wiki+blog that facilitates project communication, documents major design decisions, and explores proposed features with task analyses, scenarios, key path scenarios, prototypes, and storyboards. Universal Design methods examine the task, environment, and needs of each user with personas, surveys, use logging, and informal testing.
My role
Project direction, lead front-end, lead user interface (UI), and lead user experience (UX). I outlined the design approach; specified the user interaction; developed the graphic design and identity; wrote the XHTML, CSS and JavaScript; wrote task analyses and scenarios; and proposed and implemented the wiki+blog for project communication and documentation.